1.5表格头部和本体
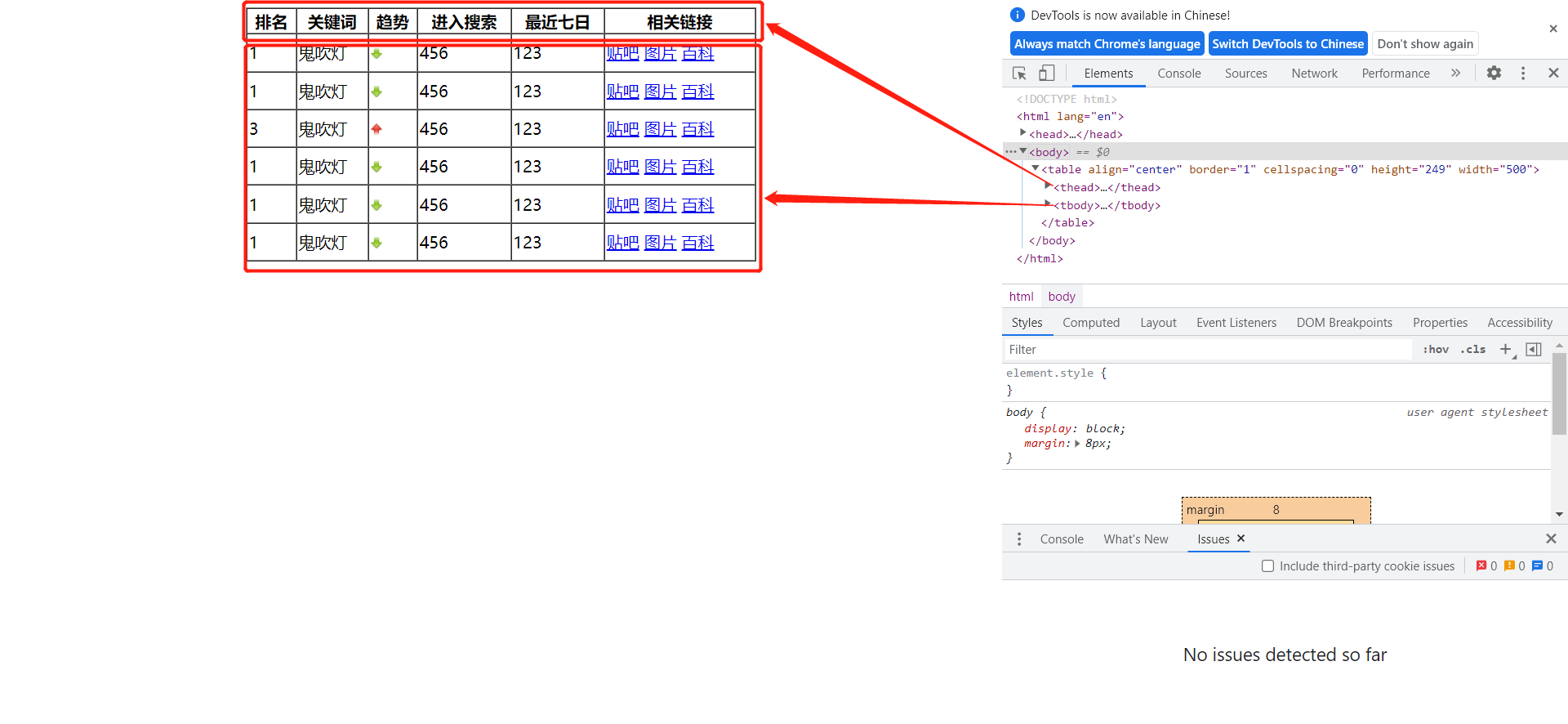
使用场景:因为表格可能很长,为了更好的展示表格的语义,可以将表格分割成表格头部和表格主题两大部分。
在表格标签中,分别用:<thead>标签表格的头部区域,<tbody>标签表格的主体区域。这样可以更好的分区表格结构。
<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签,一般位于第一行。<tbody></tbody>:用于定义表格的主题,主要用于放数据本体。

3.以上标签都是放在<table></table>中
1.6合并单元格
合并单元格方式:
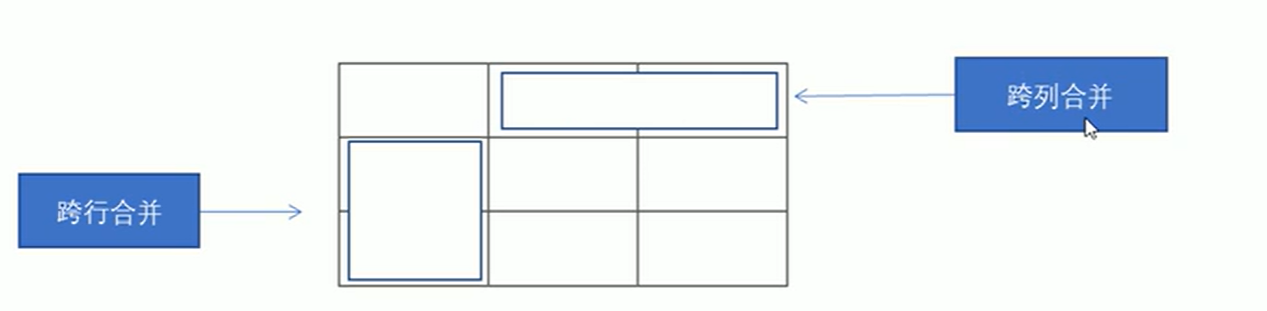
- 跨行合并:
rowspan="合并单元格个数" - 跨列合并:
colspan=“合并单元格的个数”
记忆:row 行 column 列

目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格,写上合并方式=合并单元格数量
<td colspan="2"></td> - 删除多余单元格。
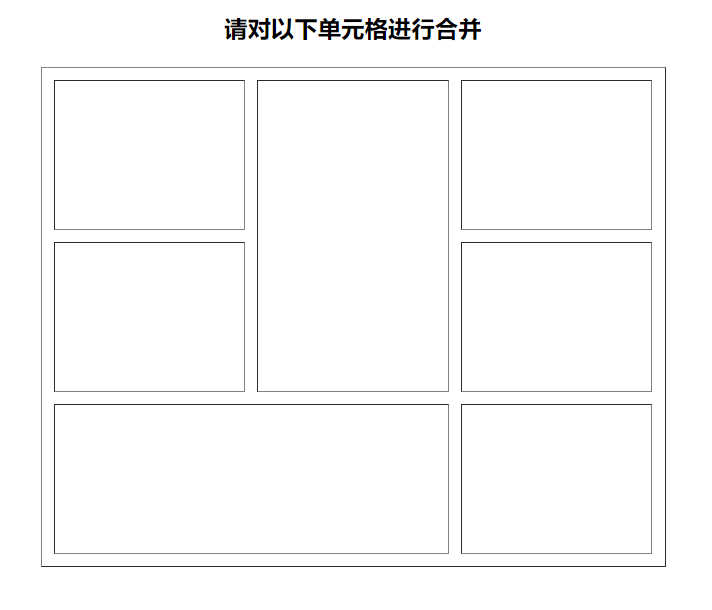
例子

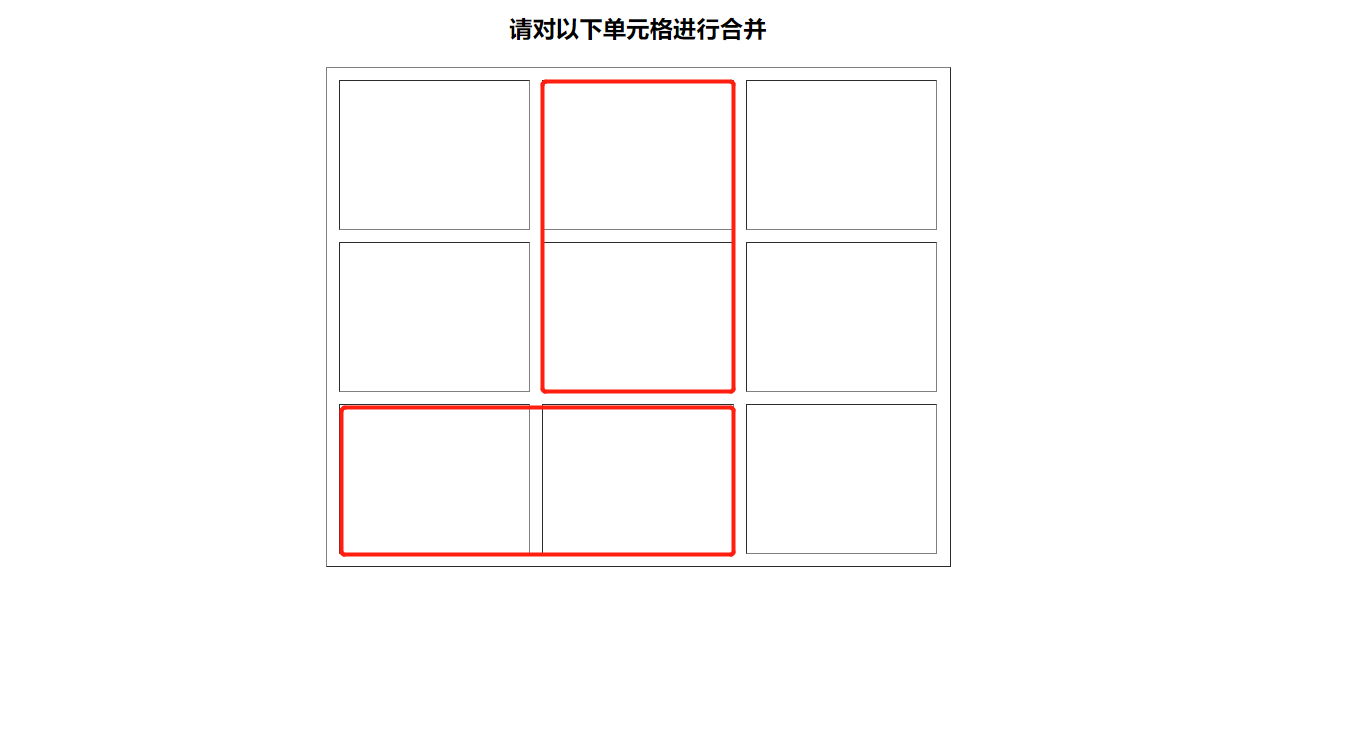
合并两行,两列对应的是如图的位置。
1.找位置与加代码
分别要在最上面和最左边加入合并代码,所以找到代码所在的位置。
合并两行:对应第一行第二列为最上面的标签,写成<td rowspan="2">
合并两列:对应第三行第一列为最左边的标签,写成<td colspan="2">
2.删除多余单元格
<table border="1" align="center" width="500" height="400" cellspacing="10">
<tr>
<td></td>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<!--删除此处单元格-->
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<!--删除此处单元格-->
</tr>
</table>效果