4.2标题标签h1-h6(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即<h1>-<h6>
<h1>标题一共六级选</h1>
<h2>文字加粗一行显</h2>
<h3>由大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>单词head的缩写,意为头部、标题。
标题语义:作为标题使用,并且依据重要性递减。
特点
- 加了标题的文字会变的加粗,字号也会一次变大。
- 一个标题独占一行。
4.3段落和换行标签(重要)
1.段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,<p>标签用语定义段落,他可以将整个网页分为若干个段落。
<p>我是一个段落标签</p>单词:paragraph 段落
标签语义:可以把HTML文档分割为若干段落
特点
- 文本在一个段落中会根据浏览器窗口大小自动换行。
- 段落和段落之间保有空隙
2.换行标签
在HTML中,一个段落中的文字会从左到右一次排列,直到浏览器窗口的右键,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br>
<br>单词break的缩写,意为打断、换行。
3.水平线
在网页中,如果需要将新闻标题和正文中间隔开,方便更好的阅读这里就需要个水平线标签
<hr>标签语义:强制换行。
特点
<br>是个单标签<br>标签只是简单地开始信的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.4文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或者下划线等效果,这时就需要用到HTML中的文本格式化标签,使得文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗,语义更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推荐使用<em>标签倾斜,语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签,同上 |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins>标签,同上 |
4.5和标签<div>和<span>是没有语义的,他们是一个盒子,用来装内容的。
<div>头部</div>
<span>今日价格</span>
div是division的缩写,表示分割,分区。
span意为跨度、跨距。
特点:
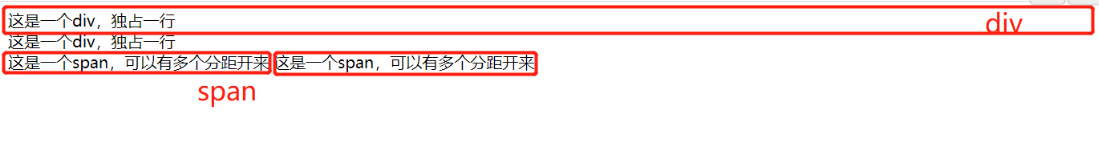
<div>标签用来布局,但是一行只能有一个<div>标签,大盒子。<span>标签用来布局,一行可以有多个<span>,小盒子。
效果:

4.6图像标签和路径(重点)
图像标签
在HTML标签中,<img>标签用语定义HTML页面中的图像。
<img src="图像URL" />
单词image的缩写,意为图像
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性
图像标签的其他属性
属性 属性值 说明 src图片路径 必须属性 alt文本 替换文本。图像不能显示时显示文字。 title文本 提示文本,鼠标放在图片上时,显示的文字 width像素 设置图像的宽度 height像素 设置图像的高度 border像素 设置图像的边框粗细
Action:当图片与html文件不在同一路径到时候,要使用绝对路径。
例子
<body>
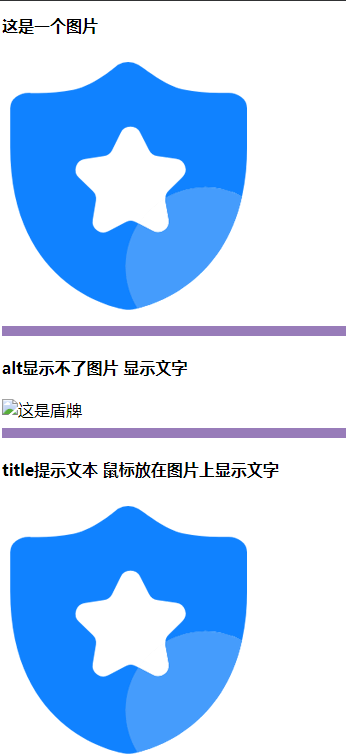
<h4>这是一个图片</h4>
<img src="favicon.ico" />
<h4>alt显示不了图片 显示文字</h4>
<img src="2.ico" alt="这是盾牌" />
<h4>title提示文本 鼠标放在图片上显示文字</h4>
<img src="favicon.ico" alt="这是蓝盾" title="这是一个蓝盾" />
</body>
效果

修改宽度和高度以及增加边框
<h4>width修改宽度 单位是px</h4>
<img src="favicon.ico" alt="这是蓝盾" title="这是一个蓝盾" width="500px" />
<h4>height修改高度 单位是px</h4>
<img src="favicon.ico" alt="这是蓝盾" title="这是一个蓝盾" height="300px" />
<h4>border增加边框 单位px</h4>
<img src="favicon.ico" alt="这是蓝盾" title="这是一个蓝盾" width="500px" border="15px" />

一般情况只会更改高度和宽度其中一个就可以了,border也可以更换边框格式大小,后期通过css实现。
饭后甜点
1.图像标签
图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格隔开。
③属性采取键值对的格式,即key=“value”的格式,属性=“属性值”
重点掌握点
(1)请说出图像标签哪个属性必须要写的?
src属性一定要写,路径url。
(2)请说出图像标签中alt和title属性的区别
alt标签会在图片显示不出来的时候显示文本
title在鼠标移动到图片的时候提示某些文本
最后修改:2022 年 03 月 05 日
© 允许规范转载
<div>和<span>是没有语义的,他们是一个盒子,用来装内容的。
<div>头部</div>
<span>今日价格</span>div是division的缩写,表示分割,分区。
span意为跨度、跨距。
特点:
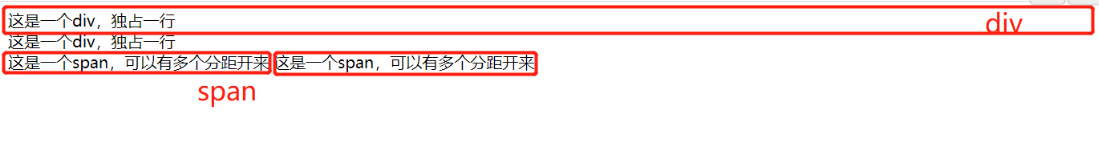
<div>标签用来布局,但是一行只能有一个<div>标签,大盒子。<span>标签用来布局,一行可以有多个<span>,小盒子。
效果:

4.6图像标签和路径(重点)
图像标签
在HTML标签中,<img>标签用语定义HTML页面中的图像。
<img src="图像URL" />单词image的缩写,意为图像
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性
图像标签的其他属性
| 属性 | 属性值 | 说明 |
|---|---|---|
src | 图片路径 | 必须属性 |
alt | 文本 | 替换文本。图像不能显示时显示文字。 |
title | 文本 | 提示文本,鼠标放在图片上时,显示的文字 |
width | 像素 | 设置图像的宽度 |
height | 像素 | 设置图像的高度 |
border | 像素 | 设置图像的边框粗细 |
Action:当图片与html文件不在同一路径到时候,要使用绝对路径。
例子
<body>
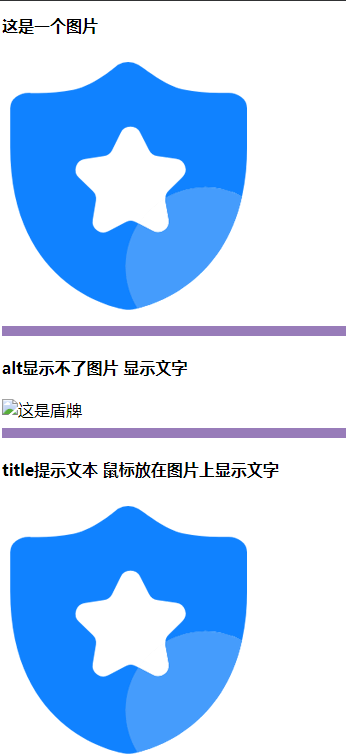
<h4>这是一个图片</h4>
<img src="favicon.ico" />
<h4>alt显示不了图片 显示文字</h4>
<img src="2.ico" alt="这是盾牌" />
<h4>title提示文本 鼠标放在图片上显示文字</h4>
<img src="favicon.ico" alt="这是蓝盾" title="这是一个蓝盾" />
</body>效果

修改宽度和高度以及增加边框
<h4>width修改宽度 单位是px</h4>
<img src="favicon.ico" alt="这是蓝盾" title="这是一个蓝盾" width="500px" />
<h4>height修改高度 单位是px</h4>
<img src="favicon.ico" alt="这是蓝盾" title="这是一个蓝盾" height="300px" />
<h4>border增加边框 单位px</h4>
<img src="favicon.ico" alt="这是蓝盾" title="这是一个蓝盾" width="500px" border="15px" />
饭后甜点
1.图像标签
图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格隔开。
③属性采取键值对的格式,即key=“value”的格式,属性=“属性值”
重点掌握点
(1)请说出图像标签哪个属性必须要写的?
src属性一定要写,路径url。
(2)请说出图像标签中alt和title属性的区别
alt标签会在图片显示不出来的时候显示文本
title在鼠标移动到图片的时候提示某些文本

3 条评论
www
6666
滴!学生卡!打卡时间:下午12:39:36,请上车的乘客系好安全带~