1.1表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常规整,可读性非常好,特别是后台展示数据的时候,能够熟练运用表格就显得很重要,一个清爽简约的表格能够把繁杂的数据表现的很有条理。
表格不是用来布局页面的,而是用来展示数据的
1.2表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
</tr>
</table><table> </table>是用于定义表格的标签。<tr> </tr>标签用语定义表格中的行,必须嵌套在table标签中<td> </td>用语定义表格中的单元格,必须嵌套在tr标签中。- 字母
td指表格数据(table data),即数据单元格内容。


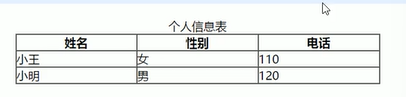
1.3表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示,
<th>标签表示HTML表格的表头部分(table head的缩写)
<table>
<tr>
<th>姓名</th>
</tr>
</table>
其中:姓名、性别、电话就是表头单元格
1.4表格属性
表格标签部分属性我们实际开发中不常用,后面通过css来设置。
目的有两个:
- 记住这些英语单词,后面CSS会使用。
- 直观感受表格的外观形态。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1 或 “” | 规定表格单元是否拥有边框,默认为“”,表示没有边框 |
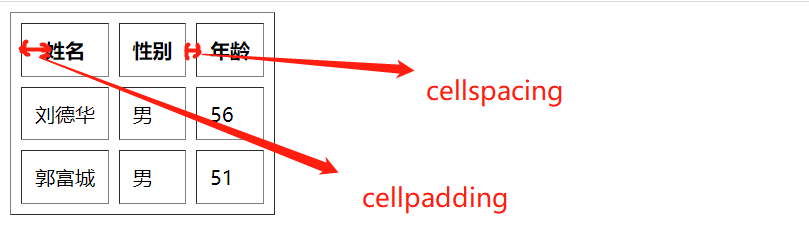
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
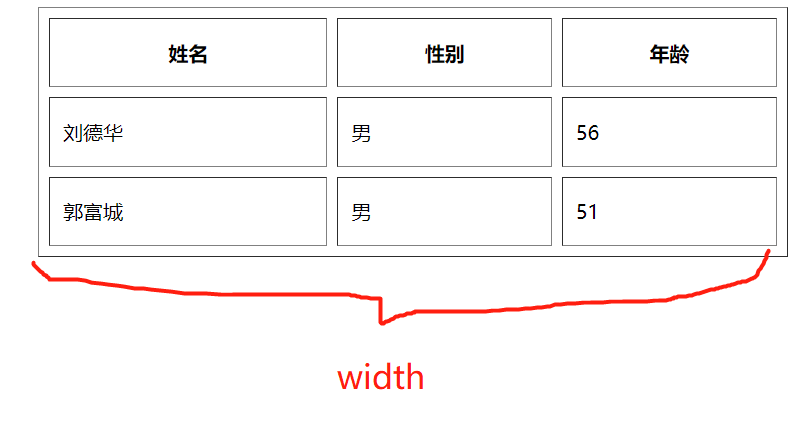
| width | 像素值或百分比 | 规定表格的宽度 |


width和cellpadding的区别在于:前者是表格宽度,后者是内容与单元格之间的距离。
<!--设置了:居中,有边框,内容与单元格间距为10px,单元格之间的空白为8px,表格宽度为600px,高度为200px-->
<table align="center" border="1" cellpadding="10" cellspacing="8" width="600" height="200">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td>51</td>
</tr>
</table>